반응형
Vue를 시작하기 위해 가장 기본적인 cli 명령을 설치하는데 수많은 npm WARN deprecated 오류가 발생한다.

하지만 보통 이 오류가 나타나더라도 설치에 문제는 없다.
오늘 오전 시간을 문제점 해결을 하면서 경험한 부분중 오류시 중요 체크 포인트를 정리해 본다.
1. Uninstall 후 다시 설치
가장 먼저 해봐야할 부분은 바로 제거후 다시 설치하는 것이다.
$ npm uninstall @vue/cli -g
$ npm install @vue/cli -g
#권한 오류가 있는 경우
$ sudo npm uninstall @vue/cli -g
$ sudo npm install @vue/cli -g2. 환경 경로(Path)가 저장되었는지 확인
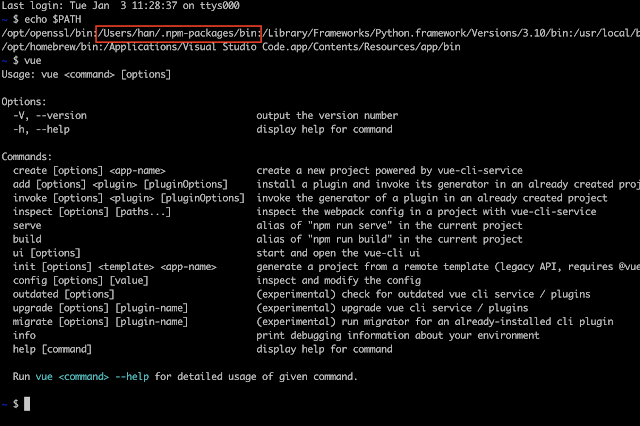
command not found 오류를 가장 잘 맞는 부분으로 보인다. Linux에서는 각 경로 인식에 동작하는 구조이다. 해당 경로가 추가되었는지 확인할 필요가 있다. 아래 명령을 이용해서 현재 npm 패키지 설치 경로를 확인하도록 하자.
npm config get prefix필자의 경우 /Users/han/.npm-packages/ 가 설치 경로이며, 내부의 bin 경로가 실제 실행 관련된 파일들이 위치 하게 된다.

경로를 확인하였다면, zsh 는 .zshrc 기본 bash는 .bashrc 파일에 존제하는 export 에 위 경로를 추가해 주도록 하자.
vi ~/.zshrc
vi ~/.bashrc이후 echo $Path 명령을 이용하여 정상적으로 적용되었는지 확인하도록 하자.
바로 적용하고자 한다면, source 명령을 입력하거나 새로 터미널을 오픈해야 한다.

반응형