아마 대부분 SSH 연결하는 방식이 비슷 할것이며 몇가지 다른부분에 대해서 정리해 본다.
VSCode는 현재 많은 개발자가 사용하고 있고, SSH 관리 프로젝트를 효율적으로 관리할 수 있도록 제공하는 만큼, VSCode를 이용하여 SSH를 연결하는 것이 큰 이점이라고 할 수 있다.
그럼 간단히 VSCode를 이용해서 SSH를 연결하는 방법에 대해서 알아보고자 한다.
1. VSCode SSH 설정 with pem
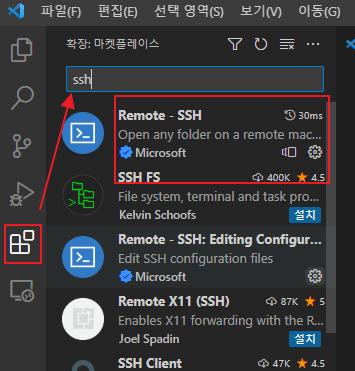
가장 먼저 SSH 확장 프로그램을 이용하도록 하자.
바로가기 단축키는 아래와 같다. 맥은 CMD, 윈도우는 Ctrl 키를 사용한다.
shift+CMD(Ctrl)+P, "SSH"
만약 확장 프로그램을 설치하지 않았다면, 왼쪽에 위치한 확장 아이콘을 클릭하여 ssh를 검색해 Remote - SSH를 설치하도록 하자.이후 왼쪽 탭에 원격 탐색기가 생성된것을 알 수 있다.
만약 SSH를 구성하기 위해 SSH 탭을 열고 톱니바퀴로 환경설정 파일을 열도록 하자.


기본적으로 유저 경로 및에 .ssh/config 혹은 .ssh/ssh_config로 관리된다.

파일을 열어보면, SSH 연결을 위해 환경 구성을 할 수 있는데, 아래 그림과 같이 Host를 기준으로 다음과 같은 설정을 추가해서 구성이 가능하다.

여기에서 AWS와 와 Azure 방식이 차이가 나타나는데, 기본적인 정보차이는 다음과 같다.
AWS
Host awsssh // 별칭, 관리용 이름이다.
HostName // DNS 혹은 IP등 실제 서버의 접근하기 위한 네트워크 정보
User aws-user // EC2 생성시 유저 이름을 지정한다.
IdentityFile ~/ssh/key.pem // 본인의 접근을 위해 설정한 key-pair 등록AWS는 기본적으로 유저 이름과 Key-pair를 선택하도록 되어 있다.

Azure
Host azuressh // 별칭, 관리용 이름이다.
HostName 1.1.1.1 // DNS 혹은 IP등 실제 서버의 접근하기 위한 네트워크 정보
User azureuser // Azure 기본 유저 이름
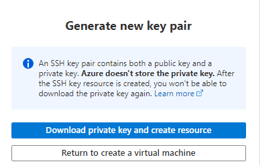
IdentityFile ~/ssh/key.pem // pem 키 위치 지정Azure의 경우 기본 유저로 azureuser가 지정되며, key.pem은 서버 생성시점에 다운로드 할 수 있도록 제공한다.

해당 pem 파일을 보통 ~./ssh/ 위치에 서버이름과 동일하게 하여 관리하는 것을 추천한다.

만약 중간에 게이트웨어 서버가 있다면, ProxyJump를 통해서 설정이 가능하다.
DNS/IP를 직접 입력하거나, Host 등록을 통해 별칭으로 입력도 가능하므로, 적절하게 사용하기 바란다.
ProxyJump2. SSH 연결
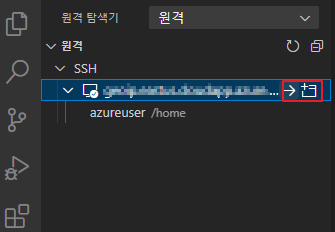
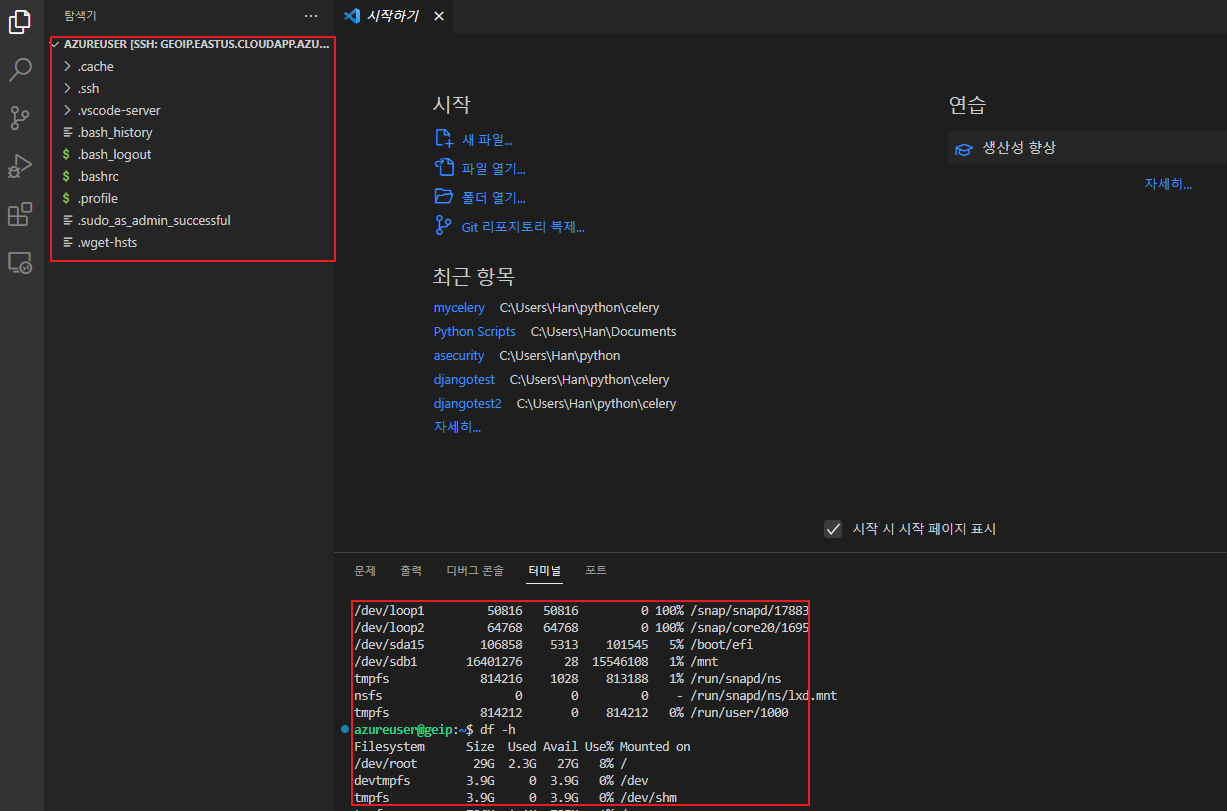
위 환경 구성한 파일을 저장하면, 왼쪽의 원격 탐색기에 나타나게 되며, 해당 별칭를 더블클릭하거나, 옆 아이콘을 눌려서 접근할 수 있다.

마치며
VSCode를 이용하여 연결하면, 원격 폴더 관리 뿐만아니라, 원격디버깅등 다양한 기능을 사용할 수 있으므로, 적극 추천한다.

'Linux' 카테고리의 다른 글
| certbot - LetsEncrypt으로 Nginx에 무료 SSL 적용 (0) | 2022.12.13 |
|---|---|
| Azure - Linux Disk Add in VM (0) | 2022.12.13 |
| Mac/Linux - 로컬 CLI 에서 Base64 인코딩, 디코딩 하기 (0) | 2022.11.01 |
| Linux - echo -n 옵션? (0) | 2022.11.01 |
| AWS - SAML CLI 사용 gimme-aws-creds 사용법 (0) | 2022.10.21 |



