2022년 기준으로 Svelte에서 사용해볼 만한 Editor가 어떤것이 있는지 확인한 내용들을 정리해 본다.
필자 기준으로 Editor를 사용할 때 글쓰는것은 대부분 WYSIWYG( 위지위그: What You See Is What You Get, "보는 대로 얻는다")이라고 하는 기능을 마크다운 기준으로 대부분 지원을 해주기 때문에 이부분 보다는 조금은 고급 기능이라고 할 수 있고, 필자가 평상시 기본값에서 편집기를 이용할 때 주요하게 본 기능중 몇가지를 살펴보았고, 해당 기능은 다음과 같다.
1. 클립보드 그림 붙여넣기
그림 파일은 Base64로인코딩을 해서 실체 본문에 포함하는 것이 가능하다. 이러한 기능을 이용해서 많은 에디터들이 그림을 클립보드에서 바로 붙여넣기가 가능했고, 편리하게 웹에서 문서 작성시, 그림을 따로 업로드하지 않고, 바로 편집기에 올리는 것이 가능했다(티스토리 역시 지원). 이 기능은 실제로 웹 문서를 작성하다 보면, 가장 필요한 기능이라고 할 수 있다. 이 기능이 없다면, 그림을 업로드하고, 다시 이를 화면에 포지션을 정해야 하는데 이러한 작업은 문서 작업 속도는 물론 작업 의욕까지 저하 시키는 노가다?가 동반되기 때문에 이 기능은 필요하다고 생각된다.
2. 표 기능
표는 HTML에서는 가능하지만, 많은 에디터들이 제공을 잘 하지 않는다.
실제 마크다운 언어에서도 제공되지 않는 경우가 많기 때문에 표기능이 제공되는지를 주요하게 보았다.
| TEST Table1 | TEST Table2 |
| Value1 | Value2 |
3. 기타
아마 이부분은 Editor마다 장점이 있을 것인데 필자가 느낌점을 적어 볼 것이다.
글을 작성하다보면, 글을 일부를 인용한다거나, 다른 페이지에서 글을 복사해 오는 방식을 사용할 때가 있다.
이때, 원본 포맷을 어느정도 유지해주는지에 따라서 작업량이 달라진다. 그리고 붙여넣기가 되었더라도, 포맷이 완전이 망가지는 경우도 있어, 원래 쓰고 있던 글까지 문제가 발생하는 경우도 있다. 이러한 경우를 방지하기 위해 붙여 넣기시에 편집기에서 양식을 정리해서 붙여 넣어줘야 하기 때문에, 이러한 부가적인 부분들이나 특징등을 적어보겠다.
* 확인중에 구동이 어렵거나 동작하지 않은 에디터들은 제외하였다.
1. clEditor
Repo/Site: GitHub - nenadpnc/cl-editor: Lightweight text editor built with svelte, typescript
npm install -D cl-editor사용량이 많지 않지만, 첫인상은 매우 깔끔한 느낌이다. 마크 다운 문서 역시 잘 지원되고, 개발자 역시 가벼움을 강조한다. 다만 아쉬운 점으로 표는 가능은 하지만, 제대로 활용하기는 어려울 것으로 보이며, 이미지를 기본적으로 붙여 넣을 수 없는 부분이 아쉬웠다. 적은 용량으로 경량화 프로젝트에 적합할 것으로 보인다.
1 클립보드 그림 붙여 넣기: 지원 안함
2 표 삽입: 가능

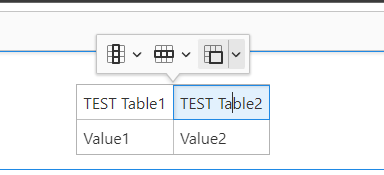
2. ckEditor
Repo/Site: ckeditor5-svelte - npm (npmjs.com)
npm install -D ckeditor5-svelte @ckeditor/ckeditor5-build-decoupled-documentclEditor와 이름 비슷해도 완전 다른 편집기이다.
cKEditor는 버전이 5까지 나올 만큼 오래된 편집기로, 많은 개발자들이 사용하고 있고, 설정의 용이함이 주요한 장점이다. 이미지 붙여넣기는 기본적으로 되지 않지만(플러그인 으로 가능하다고 하지만 Svelte에서 사용가능한지 확인 필요), 표 작성시 표 전용 팝업 메뉴까지 지원하고 있다.
마크다운의 사용성도 cl과 마찬가지로 좋은 경험을 제공했다. 다만 아직까지 Svelte 에 정식으로 지원하지 않는다.
1 클립보드 그림 붙여 넣기: 지원 안함
2 표 삽입: 가능

3. Tiptap Editor
Repo/Site: Svelte WYSIWYG – Tiptap Editor
npm install -D @tiptap/core라인 블록으로 글이 확장되는 방식의 인터페이스를 제공한다.
문서를 읽는 것과 편집하는 것에 대한 구분이 없애기 위해 더 많은 노력을 한 것 같다.
UI 인터페이스가 기본적을 제공하지 않고, 라인 블록을 추가하는 것으로 구성해서 전체적인 느낌이 보다 간결하고 웹화면과 일치하는 느낌을 주었다. 조금 아쉬운 부분이 추가 설정을 많이 해줘야 제대로 사용할 수 있을 것 같다. 그리고 Svelte를 정식으로 지원은 하지만, 아직 전체 기능을 제공하지는 않는 것 같고, 많은 기능을 사용할 수 없었다.
1 클립보드 그림 붙여 넣기: 지원 안함
2 표 삽입: 지원 안함

Quill
Repo/Site: svelte-quill - npm (npmjs.com)
npm install -D svelte-quill일반적인 편집기와 기능 대부분 유사하다. OpenSource로 개발이 되고 있기 때문에, 확장성이 보다 우수할 수 있을것으로 판단된다. 이미지 붙여넣기가 가능하다는 점이 가장 큰 장점으로 보이며, 개발 사용되는 옵션등이 잘 정리되어 있어 용이할 것으로 판단되었다.
앞으로의 발전 가능성이 높은 Editor일것 같다.
1 클립보드 그림 붙여 넣기: 지원
2 표 삽입: 지원 안함

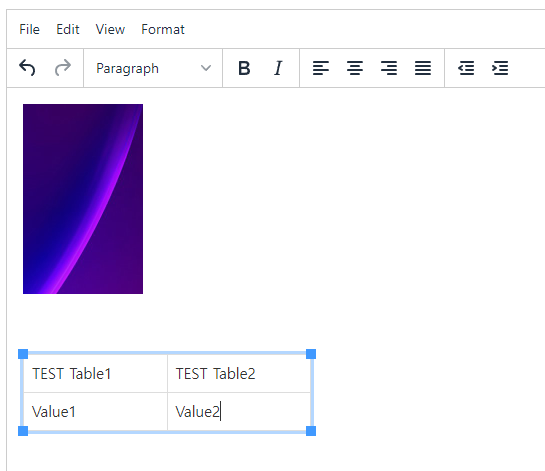
TinyMCE
Repo/Site: Svelte integration | Docs | TinyMCE
npm install -D @tinymce/tinymce-svelteTInyMCE는 Evernote, Atlassian 및 Medium등 많은 기업에서 사용하고 있는 편집기라고 하는 만큼 가장 진화한 것 같은 느낌을 받았다. 설치 방식도 Cloud, Self-host등 다양한 방식을 제공하고 있다. 표 기능은 크기 조절등이 자유롭지만, 확장 메뉴를 제공하지 않는다(추가 플러그인으로 사용가능). Svelte도 정식으로 지원하며, 무료 기능과 유료 기능으로 나누어 제공하는 것으로 보인다.
1 클립보드 그림 붙여 넣기: 지원
2 표 삽입: 지원

* 혹시 다른 내용이나 의견이 있다면 댓글을 남겨주세요.
'Svelte' 카테고리의 다른 글
| SVELTESTRAP - Bootstrap 5, Svelte에서 사용하기 (0) | 2022.04.02 |
|---|---|
| Svelte URL 파라미터 사용 (0) | 2022.03.31 |
| Google Font 사용/적용하기 (0) | 2022.03.31 |
| Svelte - SPA routes 설정 (0) | 2022.03.30 |
| Svelte - Windows 환경 구성 NodeJS, Git, Visual Studio Code (0) | 2022.03.27 |



