
아내가 네이버에 블로그를 운영하고 있는데, 네이버 블로그 도메인 정책 변경이 있어, 무슨 내용인지 확인해 보았다.
https://blog.naver.com/blogpeople/221788926430
블로그 도메인 정책 변경 안내
안녕하세요.네이버 블로그 서비스팀입니다.블로그 도메인 정책이 변경되어 안내드립니다.현재 블로그 도...
blog.naver.com
위 내용을 보면, 브라우저 쿠키 설정이 변경되기 때문에 타 도메인을 사용하지 않는단다...

이 무슨 보안 뒤집어지는 소리인가... 라는 생각도 들고 겸사겸사 공부도 해볼겸,
Samesite Cookie 기능이 무엇인지 구글이 무엇을 하고 있는지 확인해 보았다.
Samesite Cookie는 2020년 2월 4일에 업데이트되는 구글은 크롬 V80에 반영되는 새로운 보안 기능이다.
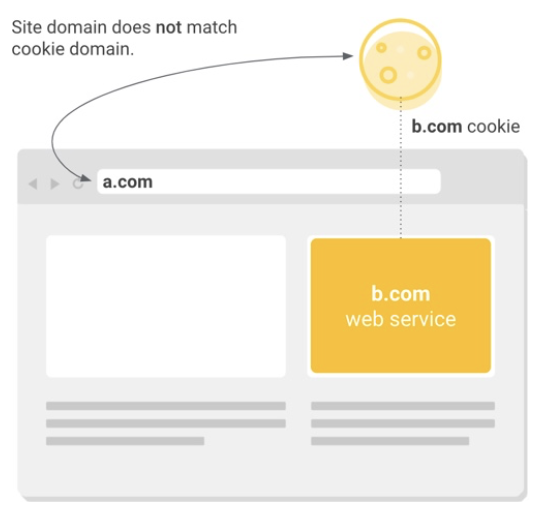
여기에는 여러 기능이 있지만 Cookie관련된 부분은 Samesite Cookie과 함께, Cookie 사용시 HTTPS를 이용해야 하는 Secure 기능도 함게 적용되므로 이 부분도 고려해야 한다. 먼저 Samesite Cookie 플래그는 쿠키 설정 요청시 설정이나 확인이 자유롭게 가능하다. 쿠키를 이용한 공격은 CSRF(Cross-site request forgery) 인데, 쉽게 설명하자면, 쇼핑몰 사이트에 로그인 되어 쿠키 값이 설정되어 있고, 우연히 공격자가 만든 사이트에서 게시물을 열었는데, 쇼핑몰 주문을 하는 스크립트가 동작하는 경우 해당 사이트 쿠키를 이용해 주문을 진행하게 된다. 현재는 쿠키의 접근을 제한하지 않기 때문에 이러한 공격이 가능하다.
하여 구글에서는 Samesite Cookie 설정을 통해 이러한 문제를 해결하려고 하는 것으로 보인다.
Samesite Cookie 에는 3가지 모드로 구성할 수 있다.
엄격(Strict):
브라우저창과 동일한 도메인만 쿠키를 설정할 수 있다. 만약 asecurity.dev로 들어왔다면, asecurity.dev에 대한 쿠키만 설정이 가능하다. 따라서 CRSF 와 같이 다른 사이트에서 요청을 위조하는 공격이 가능해진다.
Lax:
도메인과 URL에 포함된 도메인까지 허용한다. 본 값이 기본으로 설정된 예정이다.

없음(None):
쿠키 설정을 아무 사이트에서나 허용된다. 현재 기본값이다.
Edge, Firefox도 Lax를 기본 설정으로 사용할 예정이라고 한다.
아마 기본 설정인 Lax를 사용한다면 일반적인 사이트에서는 쿠키 값에 대해서 크게 걱정할 필요가 없다.
엄격을 사용할 경우가 문제가 발생할 것으로 보이는데, 이경우 사용자가 직접 설정을 변경하기 때문에 사용상 나올 수 있는 쿠키 문제는 인식하고 사용할 것으로 보인다.
대응
Secure
대응 방법은 우선 HTTPS 통신을 사용해야 한다. 위 3가지 모든 설정은 HTTPS를 기본적으로 설정하도록 되어 있다.
.NET(core) 기준으로 Cookie Secure Policy를 Startup.cs에 아래와 같이 Secure 옵션을 적용할 수 있다.
CookieSecurePolicy를 Always 로 설정하면 Cookie 설정시 HTTPS로 통신하게 된다.
services.AddSession(options =>
{
options.IdleTimeout = TimeSpan.FromSeconds(10);
options.Cookie.HttpOnly = true;
options.Cookie.IsEssential = true;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
});
Samesite Cookie
현재 크롬 77버전 이상부터는 Samesite Cookie 기능을 사용하지 않았을 때 발생할 수 있는 문제에 대한 경고를 개발자 모드(F12키)에서 보여주고 있다. 해당 내용은 F12키 -> Network 탭에서 오류코드로 확인이 가능하다.

그리고 chrome://flags 에서 SameSite 옵션을 사전에 활성화하여 확인 할 수 있다. SameSite by default cookies 를 선택하면 Lax 모드를 선택한 것과 동일하다.

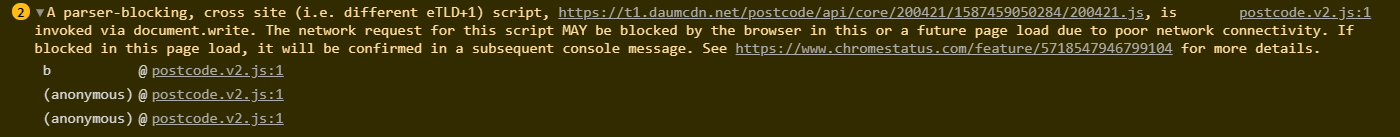
활성화 이후에는 blocking 되는 경우 아래와 같은 메세지를 확인 할 수 있다.

이처럼 개발자모드를 이용하여 어떤 문제가 자신의 홈페이지에서 발생하는지 사전에 확인이 가능하므로, 미리 확인해 조치를 취하도록 하자.
참고로 쿠키 값은 크롬 브라우저 기준으로 F12키를 누르고 Application 탭에서 Cookies에서 확인 할 수 있다.

네이버 개인 도메인 사용
하지만, 네이버는 이 문제를 도메인 정책으로 해석하여 이용한 것 같다. 아내에게 설명해 주다가 지쳐서...
네이버에 강제 정책 적용에 대항? 하여 개인 도메인을 유지하는 가장 효율성 있는 방법은 Github을 이용한 리다이렉션으로 판단된다. 아래 블로그에 잘 정리되어 있으니 참고하면 유용할 것으로 판단된다.
https://blog.naver.com/cw4196/221825863471
네이버 블로그 도메인 정책 변경? 무료로 도메인 유지하는 방법
더 쉽게 개인 도메인 유지하기 2탄 작성 완료!안녕하세요. 큰아들 최원입니다.오래만에 블로그에 글을 올...
blog.naver.com
참고
https://blog.chromium.org/2019/10/developers-get-ready-for-new.html
Developers: Get Ready for New SameSite=None; Secure Cookie Settings
UPDATE (10/28/2019): We've revised the 2nd and 3rd bullet points in the section "How to Prepare; Known Complexities" below. In May, Chrome ...
blog.chromium.org
'Security' 카테고리의 다른 글
| CVE-2021-3156 sudo 취약점 확인 및 조치 (0) | 2021.01.28 |
|---|---|
| 윈도우 - 로컬 계정을 통한 네트워크 공격 보호 (0) | 2020.12.29 |
| 팔로알토 - External Dynamic Link를 통한 자동 차단 구성 (0) | 2020.12.03 |
| Hidden Process – CreateDesktop (0) | 2020.12.02 |
| WMI 원격 실행 보안 (0) | 2020.12.02 |


