Action Link를 통해 glyphicon을 이용하여 아이콘을 사용하고 싶을때 찾은 방법을 정리한 글이다.
1. CSS 및 폰트 추가
기본적으로 Bootstrap 4.x 버전부터는 라이센스 이슈로 glyphicon이 기본적으로 들어가 있지 않다.
그리고 .Net core 3.1 버전 이상부터는 기본적으로 BootStrap 4.x 이상을 사용한다.
하여 css와 폰트를 추가해 줘야 한다. 아래 링크에서 다운로드가 가능하다.
https://github.com/Darkseal/bootstrap4-glyphicons
Darkseal/bootstrap4-glyphicons
How use Glyphicons with Bootstrap 4 (without getting mad) - Darkseal/bootstrap4-glyphicons
github.com
3.x에 포함된 glyphicon은 bootstrap4-glyphicons 하위에 있는 bootstrap-glyphicons.zip 만 받아서 사용해도 된다.
github.com/Darkseal/bootstrap4-glyphicons/raw/master/bootstrap4-glyphicons/bootstrap-glyphicons.zip

bootstrap4-glyphicons에는 FontAwesome 아이콘이 추가되어 있어 새로운 아이콘을 사용할 수 있으므로 선택에 맞게 구성하기 바란다. bootstrap4-glyphicons를 다운로드하였다면, bootstrap4-glyphicons폴더를 생성하고 압축 파일을 해당폴더에 생성한다.
bootstrap-glyphicons.zip 사용도 사용하고자 한다면, bootstrap4-glyphicons폴더 안의 bootstrap-glyphicons.zip 압축 파일을 wwwroot 에 bootstrap-glyphicons 폴더를 생성하고 압축을 해제한다. 그럼 아래와 같은 폴더 구조가 될 것이다.

2. _Layout.cshtml CSS 추가
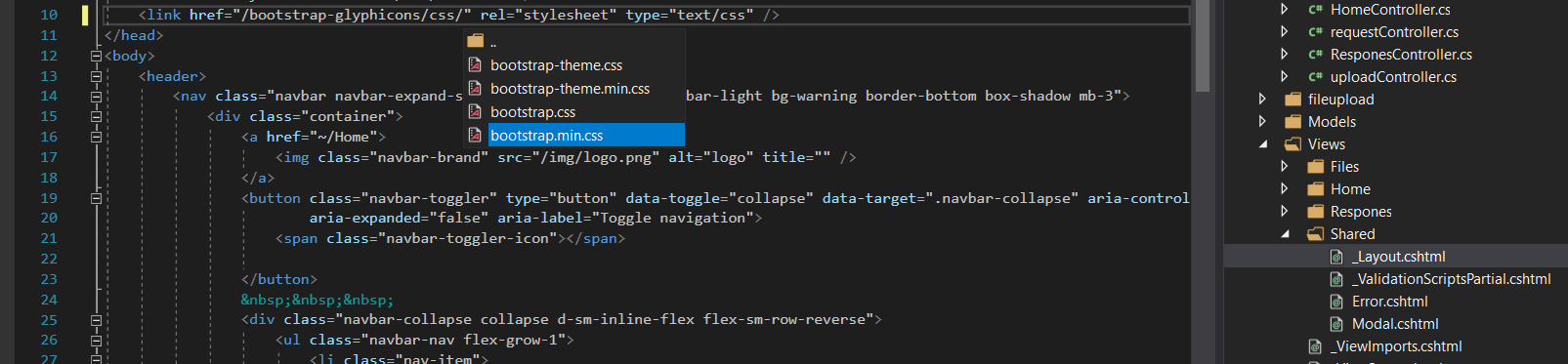
Views/Shared/_Layout.cshtml 파일에 방금 추가한 bootstrap-glyphicons 또는 bootstrap4-glyphicons을 추가하도록 하자.폴더 명이 어렵다면, / 를 입력 하면 자동으로 현재 폴더 정보를 보여주기 때문에 쉽게 확인하며 진행 할 수 있다.
<link href="/bootstrap4-glyphicons/css/bootstrap-glyphicons.min.css" rel="stylesheet" type="text/css" />만약 bootstrap 3.x 기준을 이용하고자 한다면 bootstrap-glyphicons를 이용하면 된다.
<link href="/bootstrap-glyphicons/css/bootstrap.min.css" rel="stylesheet" type="text/css" />다만 bootstrap-glyphicons.zip 를 이용한다면, table 이나 button등의 CSS도 모두 3.x 기준과 같이 혼합 설정되어 Bootstrap 3+4 환경이 된다. 이 부분에 대해서는 추가적으로 화면 비율등이나 최적화가 필요하므로, ICON만 이용한다면,
bootstrap-glyphicons.min.css 를 이용하도록 하자. bootstrap-glyphicons.min.css을 열어보면 실제 ICON 만 제공하고 있다.

3. ActionLink Glyphicons 적용
이제 glyphicons을 사용할 준비를 마쳤다.
Actionlink에 Glyphicons을 적용하고자 한다면, htmlAttributes를 통해서 적용이 가능하다.
@Html.ActionLink(" Down", "Downitem", "Files", new { IP = item.address}, htmlAttributes: new { @class = "glyphicon glyphicon-download-alt btn btn-info" })ActionLink이 첫번째 값이 링크를 표현하는 값이기 때문에 이 값을 설정해 줄 경우 아이콘 다음에 표시된다, 공백을 줘서 아이콘에 글씨가 어울릴 수 있도록 할 수 있다.

만약 아이콘만 표시하고자 한다면, 첫번째 값을 주지 않으면 된다. 대신 Title 값을 통해 마우스 오버시 어떤 기능을 하는지 표시해주는 것이 UX측면에서 좋다.
@Html.ActionLink("", "Downitem", "Files", new { IP = item.address}, htmlAttributes: new {title = "Down", @class = "glyphicon glyphicon-download-alt btn btn-info" })

'.Net' 카테고리의 다른 글
| .Net/core - 무료 Icon, Font Awesome 5 사용하기 (0) | 2020.11.13 |
|---|---|
| .Net/C#/Core - How to Get Client IP on HTTP (0) | 2020.11.10 |
| .NET core 3.1 - File Download (0) | 2020.11.09 |
| .Net - Web application Ubuntu 배포하기 (0) | 2020.11.08 |
| .Net core - File Uplad Error 413.1 - Request Entity Too Large (1) | 2020.11.05 |


