CSS를 사용할 때, 특정 화면 사이즈에 요소들을 배치해야하는 경우가 있다.
이때 효율적으로 작성할 수 있는 부분이 바로 CSS에서 제공하는 grid이다.
grid는 행과 열을 통한 2차월 배열을 지원한다.
따라서 행과 열을 grid 작성시 지정해 줄 수 있으며, 해당 기준의 열과 행에 맞춰서 화면 배열이 만들어지게 된다.
grid에서 열(grid-template-columns), 행(grid-template-rows)을 지정하는 옵션을 통해 조절 할 수 있는데 repeat를 이용해 반복 횟수를 지정할 수 있다.
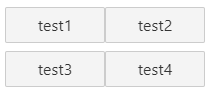
한줄에 2개의 열을 100px씩 표시하고 싶다면 아래와 같이 지정 할 수 있다.
<div class="gridtest">
<button>
test1
</button>
<button>
test2
</button>
<button>
test3
</button>
<button>
test4
</button>
</div>
<style lang="scss">
.gridtest{
display: grid;
grid-template-columns: 100px 100px;
}
</style>아래와 같이 100px씩 2개의 버튼이 열을 만들어 구성된 것을 알 수 있다.

repeat
repeat는 앞서 100px를 원하는 열/행 만큼 입력을 해주었는데 이를 반복하는 것으로 단축해 줄 수 있는 요소이다.
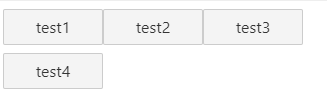
아래와 같이 repeat 3번은 100px를 3번 반복한다는 의미로 CSS에서 해석된다.
<style lang="scss">
.gridtest{
display: grid;
grid-template-columns: repeat(3, 100px);
}
</style>화면 결과를 보면, 아래와 같이 3개의 버튼이 100px씩 나열되고 다음 버튼이 차지하는 것을 알 수 있다.

fr
fr의 경우 화면 비율이 일정하지 않을때 유용한데, 지정된 나머지를 지정한 비율 만큼 사용하게 된다.
<style lang="scss">
.gridtest{
display: grid;
grid-template-columns: 1fr repeat(3, 100px);
}
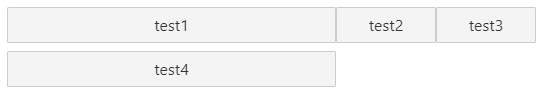
</style>위와 같이 1fr로 지정하면 가장 앞 요소가 fr의 영향을 받아 가변적 크기로 변화된다.
값은 0.을 포함한 숫자로 지정하는데, 곱하기로 남은 px를 계산해서 해당 크기로 지정된다.

grid-gap
grid-gap를 이용해서 요소별로 공백을 지정 할 수 있다.
<style lang="scss">
.gridtest{
display: grid;
grid-template-columns: 1fr repeat(2, 100px);
grid-gap: 10px;
}
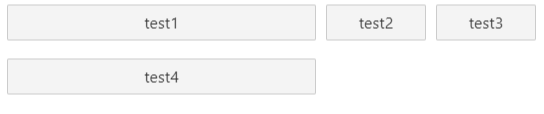
</style>아래와 같이 grid-gap을 지정하면 요소별로 공백을 일정하게 배분한다.

'Web > CSS' 카테고리의 다른 글
| CSS - pre 자동 줄바꿈 적용하기 (0) | 2024.03.10 |
|---|---|
| CSS - Select 비활성화, 기본값 설정 (0) | 2022.05.08 |
| CSS - element 요소 정리 (0) | 2022.04.03 |
| CSS 마침표 "."의 의미 (0) | 2022.04.02 |
| Sass(SCSS)란, 사용법 (0) | 2022.03.29 |


