Svelte 라는 언어를 사용하기 위해서 윈도우에 환경을 구성한 내용을 정리해 본다.
정리에 앞서 필요한 내용은 다음과 같다.
NodeJS
Visual Studio Code
Git
1. NodeJS 설치
아래 링크에서 설치가 가능하다 설치시 특별히 지정할 추가 옵션은 없으나, Add to PATH를 지정해야 명령 프롬프트에서 명령어 사용이 가능하므로, 이 부분을 꼭 포함해서 설치하기 바란다.
Next를 통해 설치를 누르면 된다.

명령 프롬프트에서 npm 명령을 사용해, 설치가 정상적으로 되었는지 확인하자.
정상적으로 설치가 되었다면, 아래 그림과 같이 현저 설치된 버전을 확인할 수 있다.
npm -v
2.Visual Studio Code 설치
대부분의 개발자라면 Visual Studio Code를 이미 설치 했겠지만, 혹시나 처음 시작하시는 분이라면 아래 링크에서 다운로드가 가능하다. Code 설치시에도 Path를 추가하도록 하여, code 명령을 명령 프롬프트에서 사용할 수 있도록 하는것이 좋다.
Download Visual Studio Code - Mac, Linux, Windows

Visual Studio Code 설치후 이를 실행해서 Svelte 플러그인을 미리 설치해 두자.

그외 Svelte 관련 플러그인은 본인 입맛에 맛게 설치하도록 하자.
3. Git 설치
npm을 통해 외부에서 프로젝트를 단위로 다운로드 받는 경우가 종종 존재하는데 있때 유용하게 사용할 수 있는 명령이 바로 npm degit 이다.
이 명령을 사용하자고 한다면, 사전에 Git을 먼저 설치해야 한다.
Git - Downloading Package (git-scm.com)
위 링크에서 다운로드후 기본 설정중 시스템 Path등록을 선택하고 설치를 마무리하도록 하자.


Git 역시 정상적으로 설치되었는지 확인을 위해 명령 프롬프트에서 git명령이 정상적으로 사용이 가능한지 확인하도록 하자.
git
아래와 같이 git 설명이 출력된다면, 잘 설치가 된 것이다.

Svelte Frist Build
명령 프롬프트에서 svelte를 최초 실행시 사용하는 templete 으로 GitHub - sveltejs/template: Template for building basic applications with Svelte 에서 확인 할 수 있는데, 아래 와 같이 npx degit 명령으로 이용해 설치 할 수 있다.
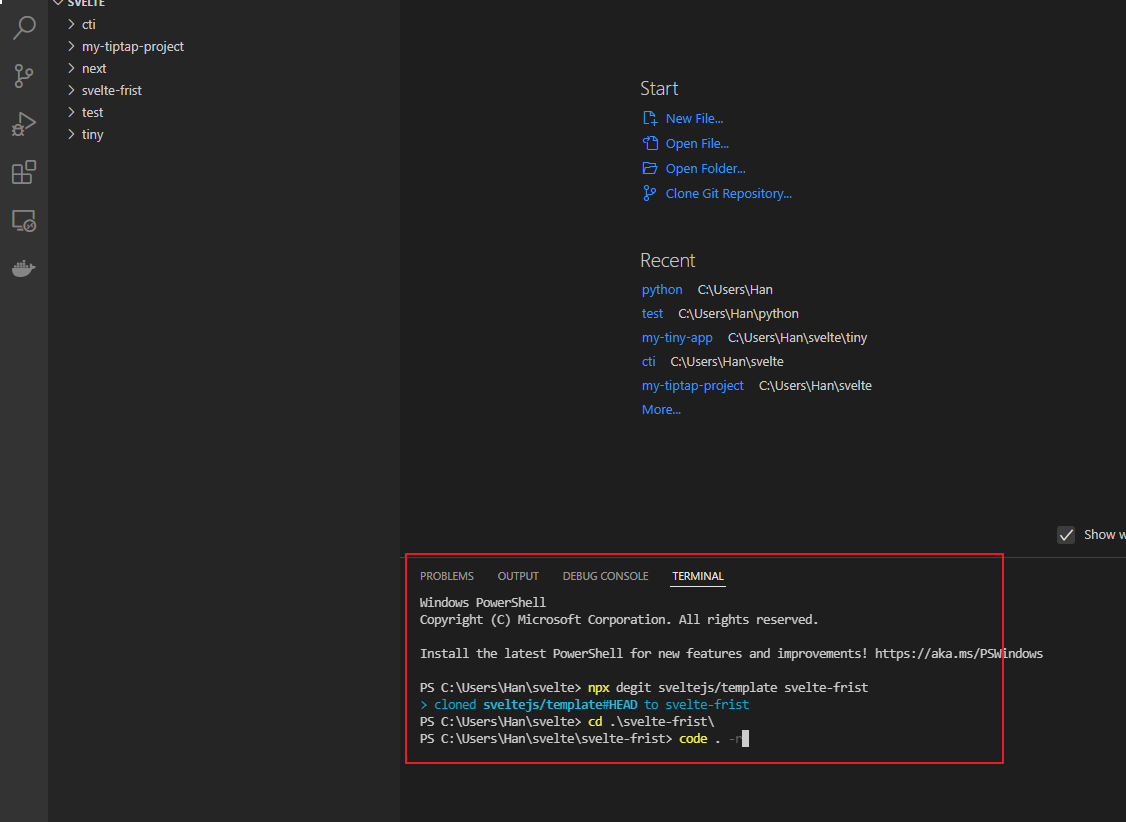
npx degit sveltejs/template svelte-frist
Git repo 다운로드가 마무리 되면, svelte-frist 라는 디렉토리가 생긴 것을 알 수 있다.
이제 작업을 위해서 Svelte 작업할 경로를 설정한 후 VS Code를 실행하도록 하자.
cd .\svelte-frist\
code .code명령은 VS Code를 실행하는 명령이며, .은 현재 경로, 쉽게 정리하면, 현재 디렉토리로 VS Code를 실행하라는 의미이다. VScode 에서 터미널 작업중이라면 code . -r로 --reuse-windows 옵션을 붙여서 현재 VS Code 윈도우를 다시 열도록 할 수 있다.

이후 VS Code를 보면 탐색창에 Svelte 프로젝트를 확인 할 수 있다.
처음에는 크게 작업할 내용이 없고 바로 Svelte 코드를 실행해 보도록 하자.
VS Code에서 Ctrl + ~ 키를 눌러 다시 New Terminal을 실행하고, NodeJS 최초 필요한 패키지를 설치하는 npm install 을 통해 현재 필요한 패키지를 설치하도록 하자. 패키지 설치는 package.json 기준으로 이루어진다.
npm install이제 실행할 준비가 마무리가 되었다.
프로젝트를 테스트 할 npm run dev를 입력하면 현재 프로젝트를 실행해서 아래 그림과 같이 테스트 서버를 오픈하게 된다.
npm run dev
위 테스트 서버에 접근하면 아래와 같이 Svelte로 구성한 최초 App, Hello World를 만날 수 있으며, 이를 통해 Svelte 구성을 위한 초기 작업을 마무리 하였다.

'Svelte' 카테고리의 다른 글
| SVELTESTRAP - Bootstrap 5, Svelte에서 사용하기 (0) | 2022.04.02 |
|---|---|
| Svelte URL 파라미터 사용 (0) | 2022.03.31 |
| Google Font 사용/적용하기 (0) | 2022.03.31 |
| Svelte - SPA routes 설정 (0) | 2022.03.30 |
| Svelte - 쓸만한 OpenSource Editor 찾기 (0) | 2022.03.28 |



